

ARCHITECT •
WEBSITE

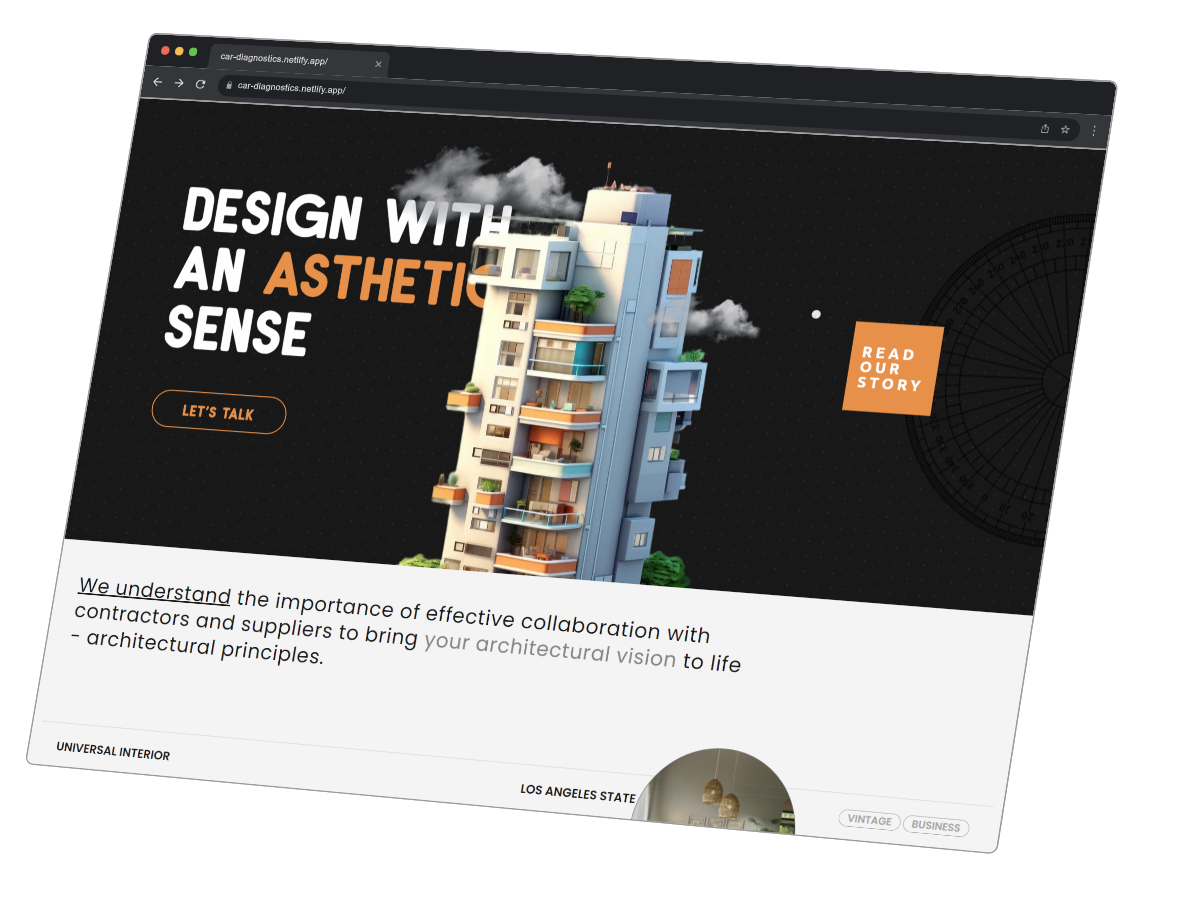
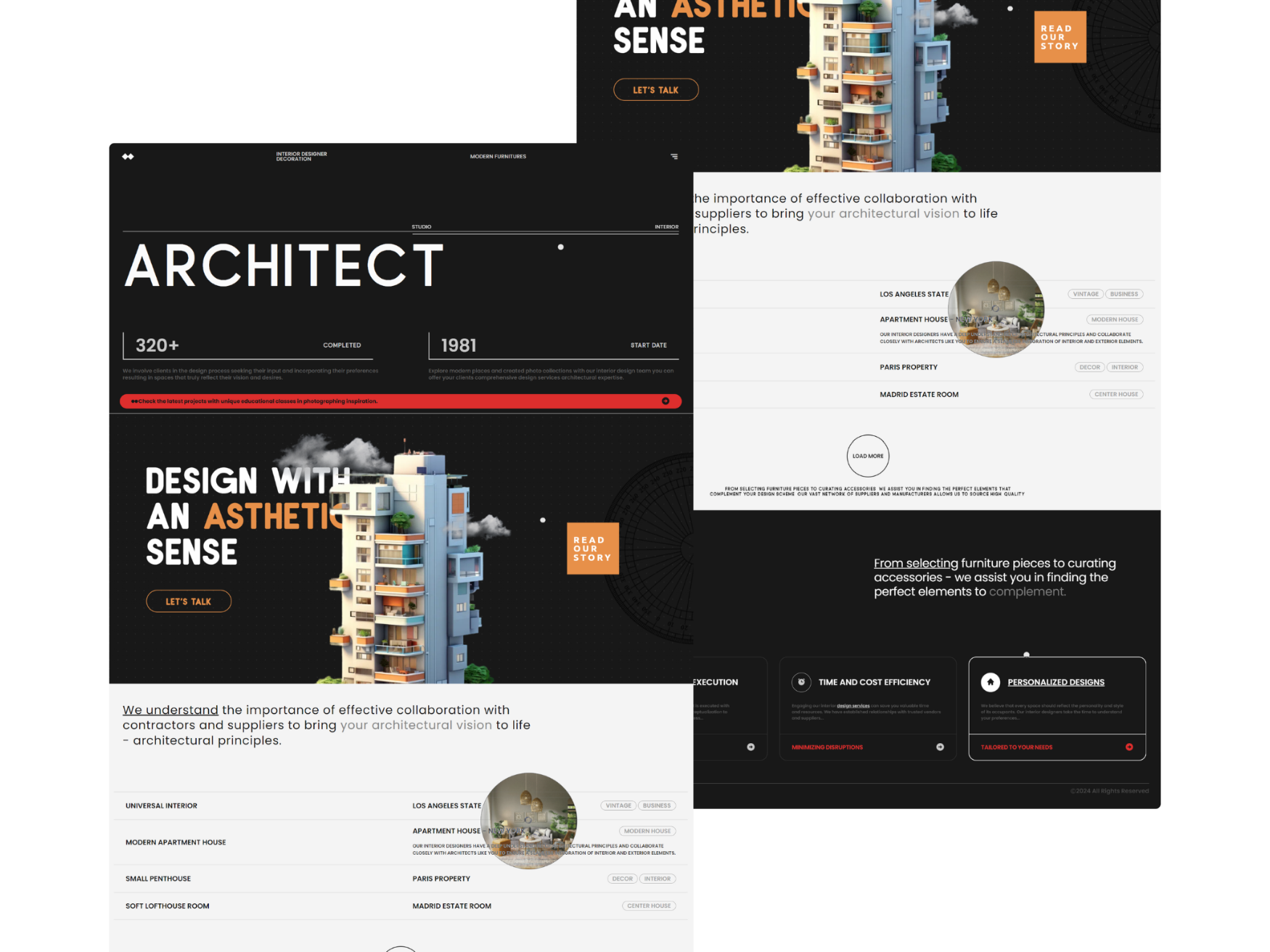
I undertook a project to develop the frontend for an architect's website. This involved
crafting the
website's visual and interactive elements using HTML, CSS, and potentially
JavaScript. I
focused on
building a user-friendly and visually appealing interface that effectively
showcased the architect's portfolio, contact information, and design philosophy. This project
allowed
me to apply my front-end development skills to a real-world scenario, while also gaining
valuable
experience in working with design principles and user-centered development.

ROLE
- FRONTEND DEVELOPER
- UX/UI DESIGNER

TOOLS
- FIGMA
- VISUAL STUDIO

TIME SPAN
- YEAR 2024
- 1 WEEK
Journey of This Project
I embarked on a project to construct the frontend of an Architecture website. To achieve this, I delved into the fundamental building blocks of web development, employing HTML for structure, CSS for styling, and JavaScript for interactive elements. This core foundation allowed me to create a visually compelling and user-friendly experience.
To further elevate the website's interactivity and aesthetic appeal, I incorporated two powerful libraries: GSAP and Locomotive. GSAP, also known as GreenSock Animation Platform, empowered me to seamlessly integrate sophisticated animations, transforming static elements into dynamic and engaging components. This enhanced the website's visual storytelling and user immersion. Locomotive, a specialized scroll-based animation library, enabled me to craft unique scrolling experiences, captivating users as they navigate the website. By strategically combining these libraries with my core front-end development skills, I was able to create a website that not only showcases the architect's work but also provides a delightful and memorable user experience.