

DIGITALY •
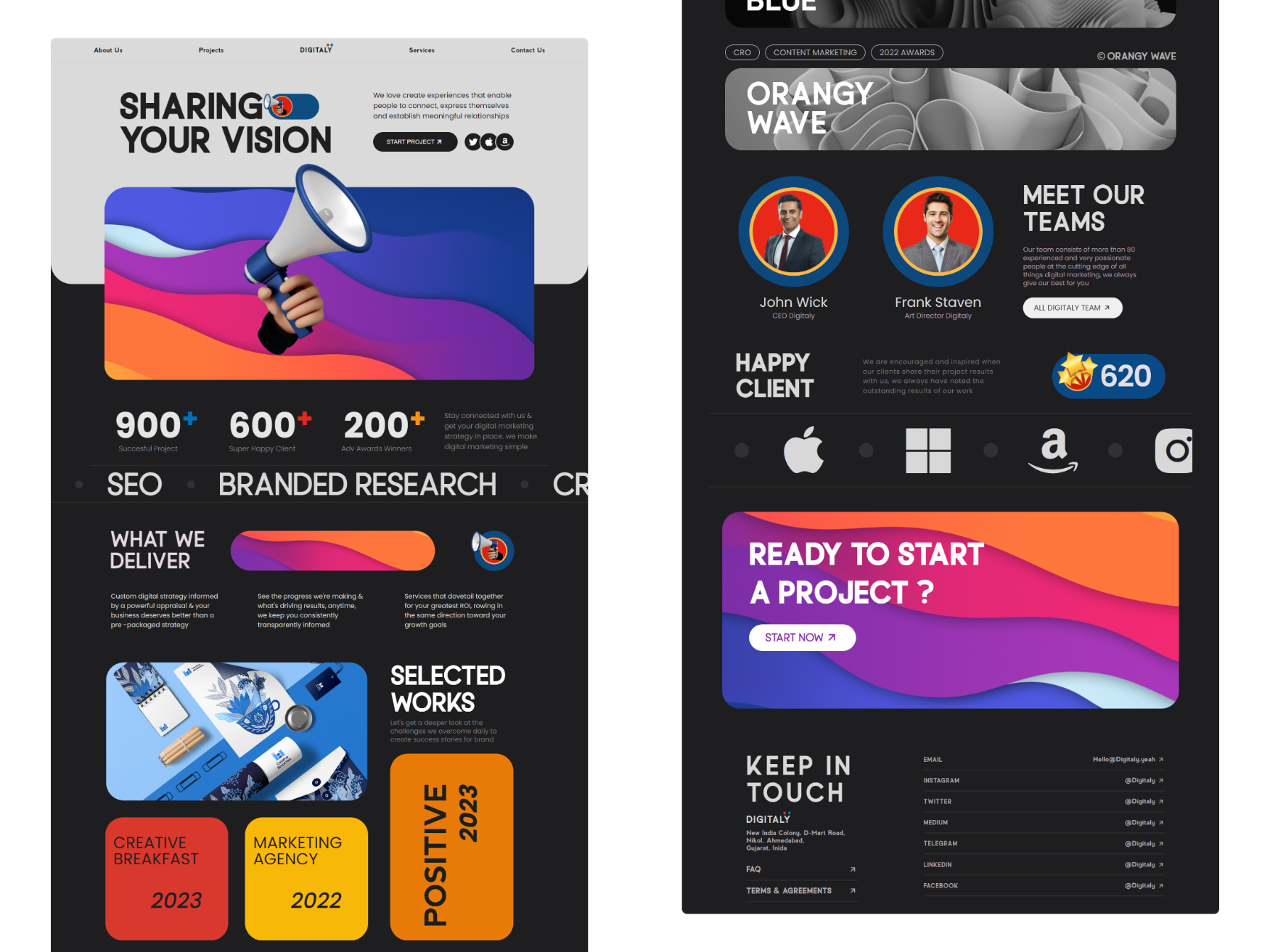
MARKETING WEBSITE

In this project, I built the frontend of a digital marketing website using HTML, CSS, and
JavaScript
from scratch. I focused on creating a user-friendly and visually appealing interface
that effectively
showcases the company's services, portfolio, and contact information. I also incorporated
elements
like calls to action and lead capture forms to encourage user engagement and
conversion. This
project allowed me to apply my front-end development skills to a real-world scenario,
while also
gaining valuable experience in understanding the principles of user-centered design
and lead
generation in the digital marketing landscape.

ROLE
- FRONTEND DEVELOPER
- UX/UI DESIGNER

TOOLS
- FIGMA
- VISUAL STUDIO
- CANVA

TIME SPAN
- YEAR 2024
- 2 WEEKS

Journey of This Project
In this project, I undertook the task of constructing the frontend of a website for a digital marketing agency. To achieve this, I leveraged the foundational web development tools: HTML for structuring the content, CSS for defining the visual style, and JavaScript for adding interactive elements . This core combination enabled me to create a user-friendly and visually appealing interface that effectively communicates the agency's services and expertise.
To elevate the user experience and create a more dynamic website, I incorporated two powerful libraries: GSAP and Locomotive. GSAP, also known as GreenSock Animation Platform, empowered me to seamlessly integrate sophisticated animations, transforming static elements into engaging and interactive components. This approach transformed the website's visual storytelling and user immersion. Locomotive, a specialized scroll-based animation library, allowed me to craft unique scrolling experiences, captivating users as they navigate the website. By strategically combining these libraries with my core front-end development skills, I was able to create a website that not only showcases the agency's capabilities but also fosters a delightful and memorable user experience.